Jeśli z Waszymi darczyńcami komunikujecie się również po angielsku – mamy dla Was rozwiązanie, dzięki któremu w prosty sposób osoby anglojęzyczne będą mogły Was wesprzeć darowizną.

Jeśli korzystacie z płatności FaniPAY możecie w prosty sposób na dowolnej podstronie Waszej strony www włączyć wersję angielską.
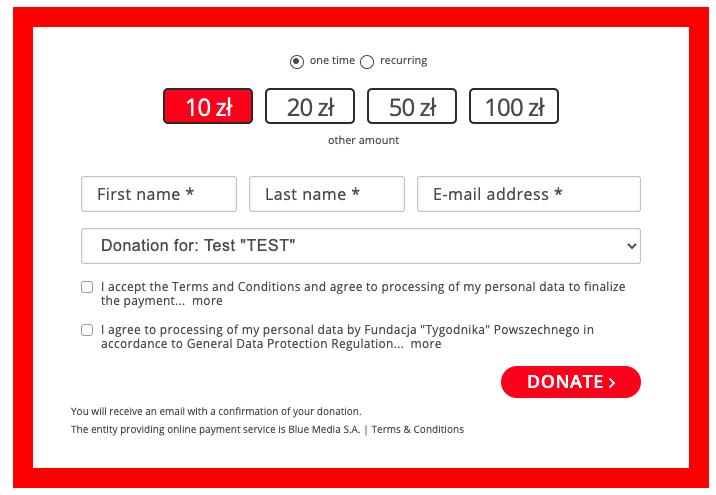
Moduł płatności po angielsku w treści wybranej strony
Załóżmy, że chcecie przygotować jedną podstronę, która będzie po angielsku, a w jej treści znajdzie się moduł do wpłat.
Aby to uruchomić wystarczy skorzystać z instrukcji Jak dodać moduł płatności FaniPAY w treści strony z jedną drobną zmianą – w kodzie html, który wyświetla widget należy dodać:
data-language="en"W całości taki kod będzie wyglądał tak:
<div id="fanipay-widget" data-language="en">I to wszystko.
Po zapisaniu strony moduł płatności wyświetli się w angielskiej wersji językowej.
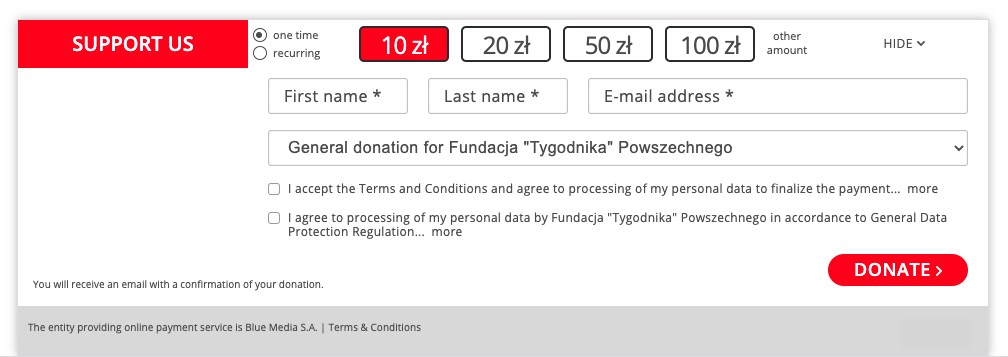
Moduł płatności po angielsku na całej stronie

Jeśli chcesz, aby moduł płatności na całej stronie wyświetlał się po angielsku wystarczy, że dodasz
data-language="en"w skrypcie, który możesz pobrać z Panelu Organizacji.
Skrypt po dodaniu powyższego fragmentu będzie wyglądał tak:
<script async type="text/javascript" src="https://widget2.fanimani.pl/demo.js" id="fanimani-widget-script" data-language="en"></script>