 Baza wiedzy / Narzędzia dla organizacji
Baza wiedzy / Narzędzia dla organizacji
Artykuł powstał na podstawie webinara przeprowadzonego w ramach Akademii NGO FaniMani, który jest dostępny do obejrzenia po zalogowaniu 👇

Jak robić dobrą stronę zbiórkową, kampani, czy stronę wpłat? Z artykułu dowiecie się, na co zwrócić uwagę przy konstruowaniu strony zbiórkowej – zarówno od strony technicznej jak i psychologicznej. Będzie też mnóstwo inspirujących przykładów stron zbiórkowych z całego świata.
Co to znaczy “dobra” strona?
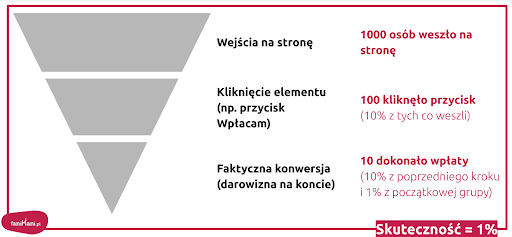
W tej kwestii przede wszystkim zwracamy uwagę na konwersję strony, czyli ile osób odwiedzających stronę wykonało pożądaną przez Was aktywność na stronie (np. pobrało coś, czy wpłaciło darowiznę). Wynik pomaga określić efektywność strony, ponieważ część z odwiedzających dokona tylko kliknięcia, a dopiero kolejna część dokona wpłaty, czyli to na czym Wam najbardziej zależy. Przedstawia to grafika poniżej. Możecie spojrzeć na całą stronę internetową, zobaczycie jaka jest skuteczność strony. 1% to całkiem dobry wynik, oczywiście to zależy od wielu czynników. Należy pamiętać, że na dobrą stronę składa się kilka elementów, jednym z nich jest na pewno ruch na stronie, bo bez niego konwersji nie będzie. O ten ruch trzeba zabiegać, nie powinien być byle jaki.

Doświadczenia potencjalnych pomagających
Pierwsza kwestia, którą chcemy poruszyć, to to, że na Waszej stronie internetowej możecie wykorzystać takie elementy, jakie Wasi potencjalni pomagający widzą na stronach sklepów internetowych – koszyk, kup teraz itp. Można przyjąć, że wielu z nich do takich elementów jest przyzwyczajona. Z drugiej strony też warto pamiętać, że różni odbiorcy mają różne doświadczenia, jak korzystają ze stron internetowych, na jakich urządzeniach, jaką technologię znają. Można także rozróżnić użytkowników strony – Ci którzy Was już znają, wiedzą czym się zajmujecie, wiedzą jaką potrzebę promujecie – jest to ruch ciepły. Są też osoby, które są w gronie potencjalnych darczyńców, ale nie mają pojęcia o Waszej organizacji – jest to ruch zimny. Trzeba je przekonać do tego, że Wasza organizacja to miejsce gdzie chcą być i chcą Wam przekazać pieniądze. Oczywiście ruch ciepły dużo lepiej konwertuje.
Kolejna kwestia – mobile i desktop – musicie zwrócić uwagę, z jakich urządzeń korzystają Wasi odbiorcy, jeśli duży procent korzysta z wersji mobilnej, to ważne jest, aby ta wersja strony była atrakcyjna i wygodna pod kątem użytkowania. Co jeszcze można podkreślić – osoby, które trafiają na Waszą stronę na przykład z reklamy to zazwyczaj ruch zimny.
Inspirujące przykłady
Czysta, przejrzysta strona, ale co najważniejsze, jeśli chodzi o komunikację w tym przypadku to “above the fold” – obszar na stronie, który widzimy w przeglądarce zanim zescrolujemy niżej. Jest to bardzo ważny obszar, powinny być w nim umieszczone najważniejsze informacje, wyzwania. Może to być hasło, krótkie wyjaśnienie, przycisk do wybrania kwoty i najważniejszy przycisk “donate/wpłać”. Co ciekawe, celowo też jest widoczna treść poniżej, jest to sugestia, że można scrolować dalej po kolejne informacje. Co też jest bardzo istotne – strona wywołuje emocje, które daje dziewczynka, która pije wodę. To właśnie emocje na każdej stronie zbiórkowej są najważniejsze! Zastanówcie się więc, jakie emocje wpłyną na to, że ktoś wybierze na Waszej stronie kwotę i kliknie “wpłać”.
Organizacja, która zajmuje się sadzeniem drzew. Co jest wartościowe na tej stronie – prostota. Widzimy ogromną liczbę, która tak naprawdę nie jest wyjaśniona, można więc się domyślać. Jest też element, który buduje emocje, ale w delikatny sposób – twarze – to element, który zawsze buduje emocje na stronach. Są elementy klikalne, widzimy sugestię “play”. Generalnie jest to bardzo prosta strona z jednym hasłem – aby dołączyć do ruchu. Prosty przelicznik, 1 dolar – 1 drzewo. Dzięki temu darczyńca sam decyduje, jaki chce mieć wpływ na sadzenie drzew, czy wybiera 5, 20 czy inną liczbę drzew. Lader board – to kolejne ciekawe rozwiązanie zastosowane na tej stronie, pokazuje liderów wpłat. Zastanówicie się czy możecie u siebie wyświetić osoby wpłacające lub ranking największych 10-15 wpłat. To jest element, który buduje społeczne zaufanie.
Polski przykład, choć organizacja działa już nie tylko w Polsce. Na tej stronie zwróćcie przede wszystkim uwagę na kolory przycisków – trzy najważniejsze: przekaż darowiznę, 1% podatku i dowiedz się więcej. Każdy z tych elementów ma inny kolor, po to aby nie wprowadzać zamieszania, że użytkownik trafia na inną podstronę. Nie miksujcie kolorem dwóch różnych akcji. Jeśli już musicie mieć na stronie przycisk do innej akcji to niech będzie to inny kolor przycisku. Wracając do strony fundacji – po kliknięciu w “Przekaż darowiznę” trafiamy na podstronę, na jakiej nie widać menu, ono zniknęło. Cel – nierozpraszanie uwagi użytkownika. Nie bójcie się więc tego, aby oczyścić obszar ze zbędnych rzeczy, w którym użytkownik ma się skupić tylko i wyłącznie na jednej rzeczy – na wpłacie. Widzimy proste wyjaśnienie, kwotę do wyboru i przycisk “Wpłać darowiznę” – prosty przekaz. Widoczny jest element “2020 standout charity” – wyróżnienie, jakie Otwarte klatki otrzymały, to też element budowania zaufania i wiarygodności.
Mali Bracia Ubogich mają bardzo dużo ciekawych kampani, polecamy śledzić ich działania. Skupmy się teraz na kampanii wakacje – co najważniejsze, zbudowane są emocje, w tle widzimy zapętlony film, który pokazuje osobę, która jest odbiorcą pomocy. Strona także nie jest przeładowana informacyjnie, widzimy hasło, rozwinięcie hasła i prosty formularz do wpłat. Co może być do poprawy na stronie? W dwóch miejscach widoczny jest przycisk “Wpłać” i można się tylko domyślać, że przekierują do tego samego miejsca, czy podstrony. Przycisk na górze strony, jest zbędny, ponieważ nie wnosi nic dodatkowego do widoku.
Pamiętajcie – szanujcie kliknięcia Waszych odbiorców!
Osada Janaszkowo i fundacja Podaj Dalej z Konina – to nie jest typowa strona do wpłat. W tym przykładzie powiemy o tym, co można byłoby zmienić na stronie. Na pewno przycisk “Wesprzyj” jest mało widoczny i trochę konkuruje z logotypem. Co jest jeszcze przytłaczające? Nie widać na górze strony formularza wpłaty, a ta akcja związania z pomocą powinna być widoczna od razu po wejściu na stronę. Co jednak jest fajne na stronie – stan zbiórki, to na pewno warto, abyście umieścili na Waszej stronie.
To jest strona główna Stowarzyszenia Pomocy Osobom Autystycznym. Strona ma dwie funkcje – z jednej strony ma uświadamiać, a z drugiej zbierać wpłaty. Bez wątpienia buduje emocje poprzez osobę, tam od razu kierują się oczy. Dopiero potem czytamy, o co chodzi. co jeszcze jest fajne – prosty układ kolorystyczny oraz to że przyciski kierują do tego samego miejsca, podstrony. Do zastanowienia tylko, czy dwa różne sformułowania na tych przyciskach są okej, ale można to przetestować. Strona jest na pewno czysta i przejrzysta. Mamy też sugestię, że poniżej above the fold jest więcej informacji. Na uwagę zasługują też to, że hasłą są napisane większymi literami niż rozwinięcie. Co jeszcze w ramach ciekawostki wspomnimy – jeśli korzystasz np. z przeglądarki Chrome, po kliknięciu prawym przyciskiem “zbadaj” można podejrzeć, jak strona wygląda na urządzeniu mobilnym.
Budujmy emocje obrazem
Ludzkie oko przetwarza obraz 60.000 razy szybciej niż tekst, dlatego też warto wykorzystać zdjęcia, obrazy to budowania emocji. Szybciej dotrzecie do podświadomości użytkowników na stronie. 90% informacji przekazanych do mózgu jest wizualna. Zatem obraz film to milion słów
Zbudujcie własną stronę – jak się przygotować
Na początek przygotujcie liczby:
- cel – ile chcecie zebrać?
- policzcie konwersję na podstawie poprzednich działań, aby dowiedzieć się, ile osób musicie skierować na stronę
- ile osób, jaką kwotę musi wpłacić, aby osiągnąć cel?
Co ważne, powinniście przygotować także treści:
- hasło/ motyw przewodni/ do czego będziecie się odwoływać
- zdjęcie – budowanie emocji
- treść wstępna – rozwinięcie hasła
- formularz wpłat (link wpłaty)
- rozwinięcie treści wstępnej
- efekty – co już zrobiliście? (liczby total albo np. miesięczne etc)
- dane ogólne (GUS, raporty, statystyki)
- rozwinięcie problemu
- rozwinięcie rozwiązania
- źródła danych
Te wszystkie liczby i treści przygotujcie w dokumencie. Macie wszystko – teraz już tylko wystarczy, że zrobicie Waszą stronę 🙂
Co jeszcze potrzebujecie do stworzenia strony?
- Link do wpłat na fanimani.pl
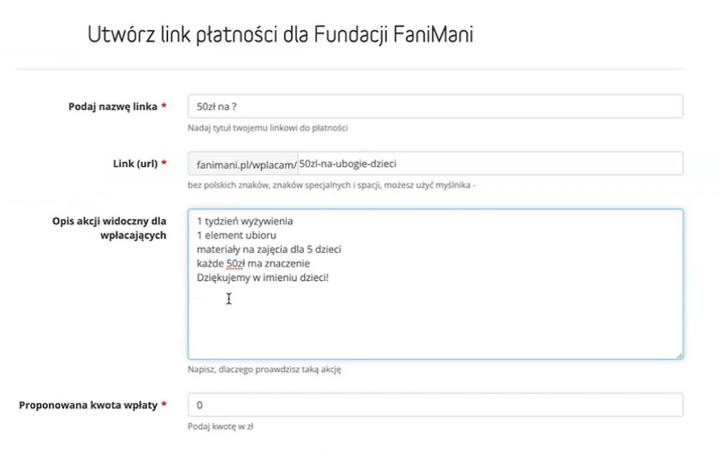
Wystarczy wejść jako użytkownik na portal FaniMani.pl (> Moje konto > Moje linki) i wygenrować link do wpłat. Jest to nowość w FaniMani. Możecie to zrobić bardzo łatwo:

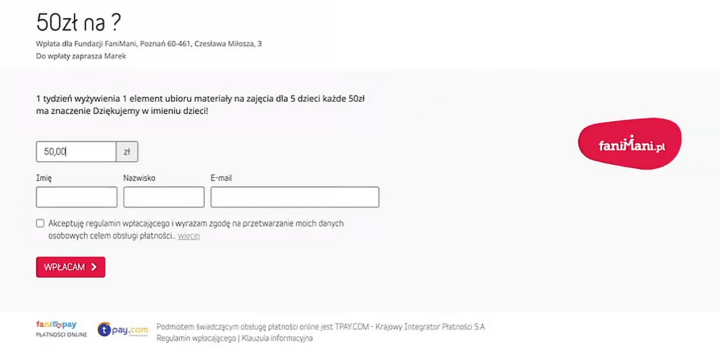
Macie więc już link, możecie też pobrać kod QR. A tak wygląda gotowa strona do wpłaty:

- Kreator tworzenia strony
FaniMani wyszło naprzeciw i możecie w łatwy sposób skorzystać z kreatora strony. Przejdź do edycji strony – fanimani.pl > Panel Organizacji > FaniWEB. Jest to bezpłatny kreator. Tutaj tworzycie stronę w WordPress (wybieracie układ, strukturę strony, kolory, wstawiacie zdjęcia, treści, ikony, wstawiacie wcześniej wygenerowany link do wpłat itp) Tutaj też dostosujecie wersję mobilną.
Czy strona jest ok? Kilka pytań po zrobieniu strony
Po jej zrobieniu pamiętajcie, aby każdy z Was osobno, jak i w zespole spojrzeć na stronę i zadać sobie kilka pytań (dotyczy to osobno wersji mobile, jak i desktop):
- Czy wszystkie przyciski mają takie same działanie i nazwę i czy kierują do odpowiedniej strony? Szczególnie przycisk “Wpłać”
- Co jest widoczne w obszarze ABF (above the fold) – zaraz po otwarciu strony,
bez scrolowania?
- Jakie emocje budujemy i czy budujemy je w ogóle? Spójrzcie szczególnie na zdjęcie
- Czy zdefiniowaliście problem i jego rozwiązanie?
- Czy technicznie wszystko działa na stronie? Kliknięcia, przelewy itp
Linki płatności fanimani.pl
Już wspomnieliśmy o naszej nowości przy okazji tworzenia strony, ale warto podkreślić jeszcze kilka rzeczy. Tworzenie linków jest możliwe dla organizacji, które mają aktywne konto na fanipay.pl. Co ciekawe każdy wspierający / użytkownik może zrobić link
wpłaty (na przykład jako zbiórka na urodziny, wesela, inne okazje), Wy jako administrator organizacji również możecie robić linki. Oczywiście widzicie we wpłatach źródło (link) + dane
darczyńcy. Możecie tworzyć dowolną liczbę linków i wykorzystać je na stronie www, w social mediach, czy w wiadomościach tekstowych (messenger, whatsapp, inne). Coś co na pewno ułatwi Wam i Waszym użytkownikom życie to kody QR – do wykorzystania na przykład na wydarzeniach, jeśli go wydrukujecie. Przykład takiego linku: fanimani.pl/wplacam/50zl-na-dzieciaki
Działajcie!
Życzymy Wam powodzenia w tworzeniu stron zbiórkowych. Oczywiście pamiętajcie o wszystkich wymienionych elementach, ale przede wszystkim, o tym aby Wasze strony wywoływały emocje!